
在illustrator裡的遮色片 約略分為以下四種
1.向量遮色片 2.複合路徑遮色片
3.文字遮色片 4.不透明度遮色片
今天 我們要講得很明顯是---文字的遮色片啦!!!
其實方法跟向量遮色片幾乎是一模一樣滴!!!
今兒個 我們來玩個雙層的效果吧
這真是一個超級大的福音 很早期的時候印像中好像是8.0 或9.0
文字要做遮色片可是超級麻煩的

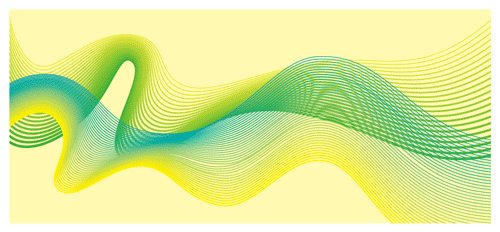
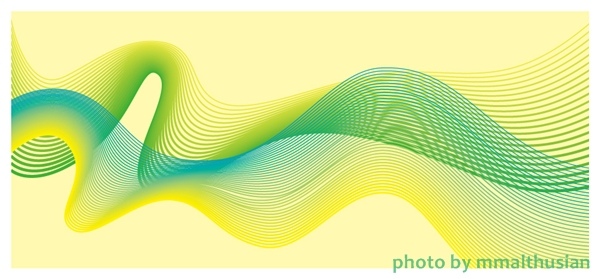
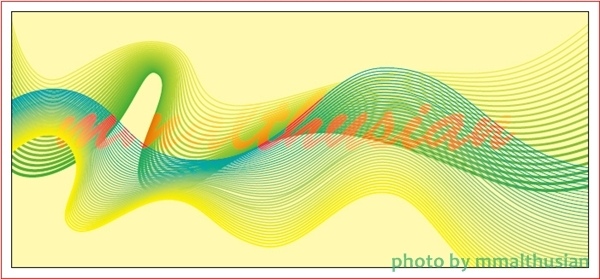
首先 我們先使用漸變工具(阿哩 又一個新工具)
讓兩組線段做出類似於上圖的感覺 漸變工具的使用很簡單
畫兩條線 在使用漸變工具再分別到線段的端點點一下即可


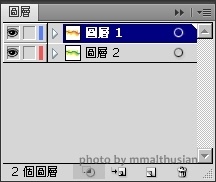
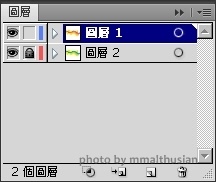
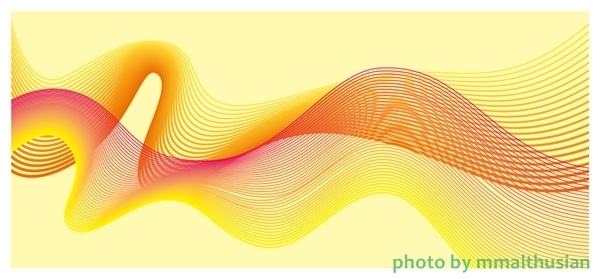
接著 講兩組現段複製一份到新的圖層(圖層一) 並且修改顏色為紅色系
原來的圖層(圖層二) 鎖定(如上圖右)

所曾現出來的惠變成如上圖一般 原先的藍綠色現段不是不見
而是已經藏在下方圖層了喔!!

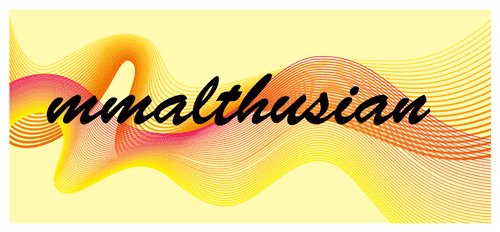
接著 再圖層一打上想要的字 記得 就像向量遮色片一樣
字一定要在最上方喔(重點重點!!!!
 )
)
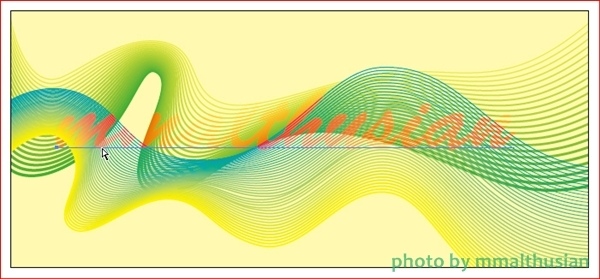
接著 將圖層一上的東西全部選取 再選擇物件>剪裁遮色片>製作
就可以完成!!
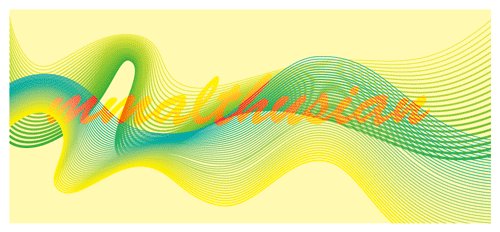
有沒有隱隱約約看到雙層顏色的效果???
因為 兩組不同顏色的線段是在同一個位置
圖層一的線段備文字遮色片遮住啦
下方圖層二的線段 就會跑出來嚕!!

一樣的 如果要在文字遮色片裡填顏色
一樣是選擇工具箱裡得---直接選取工具
如上圖選到文字遮色片的邊邊 在到顏色面板上填上顏色即可

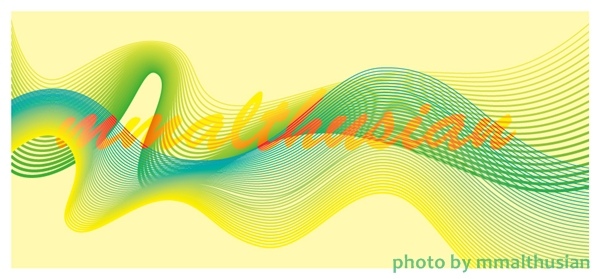
填好顏色後如圖

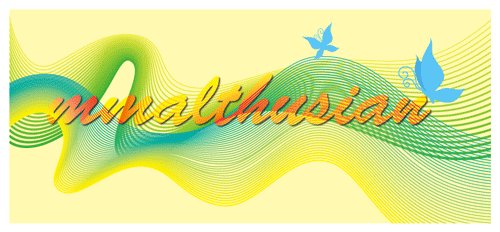
對 文字做 效果>風格化>製作陰影 做一點陰影的變化
這個可有可無 有的人覺得這樣的效果不喜歡 不加也無妨

然後 在畫個小蝴蝶點綴一下 哈 完成了
阿 遮色片裡呢 向量遮色片與文字遮色片的用法
基本上是一模一樣的 雖然有些地方本質不太相同
但使用上卻是大同小異 設定的方式也一樣
所以 有些基本的東西 如果不清楚 可以再回到向量遮色片去瞧一瞧
這些都不是重點
重點是 記得 遮色片的特性是 他只認最上層的物件為最後的準則喔!!!
illustrator教學_基礎篇_寬度工具的應用_畫出可愛的版畫風
https://malthusian8.pixnet.net/blog/post/31553827
illustrator教學_基礎篇_對齊面板的設定與應用
http://malthusian8.pixnet.net/blog/post/31553914
很棒的設計網站
http://malthusian8.pixnet.net/blog/post/31553965
illustrator教學_基礎篇_圖樣色票與四方連續色票
http://malthusian8.pixnet.net/blog/post/31554142
illustrator教學_基礎篇_很好用又很神奇的疊印功能
http://malthusian8.pixnet.net/blog/post/31554151
illustrator教學_ 筆刷_筆刷淺談--散落筆刷
http://malthusian8.pixnet.net/blog/post/31554307
illustrator教學_筆刷淺談--線條圖筆刷
http://malthusian8.pixnet.net/blog/post/31554316
Illustrator教學_CS3之後的惱人的分離模式設定方式_偏好設定
http://malthusian8.pixnet.net/blog/post/31554319
illustrator教學基礎篇--文字遮色片應用
http://malthusian8.pixnet.net/blog/post/31554331
illustrator教學基礎篇--向量遮色片應用
http://malthusian8.pixnet.net/blog/post/31554334




 留言列表
留言列表

