close
Flash Catalyst 辛巴 Banner 製作(在Illustrator中設定方式)-上-
阿~~台中這一檔的課終於上完了
這次的課程竟然遇到好朋友的同學 整個就有開心到
可惜的是這一次的課程有一點小小的趕
所以Flash Catalyst這個只有出現在CS5和CS5.5這個版本的特殊軟體
就沒有時間講到了ㄚㄚㄚㄚㄚ
因為有同學提出問題!!!
所以 愛吃愛玩的丫頭老我 今兒個 趕快來把教學文寫一寫!!!
同學綿 把Illustrator打開準備前置作業囉
範例動態圖在此!!!
Flash Catalyst 風景 Banner
http://blog.yam.com/mmalthusian/article/30052221
這次的課程竟然遇到好朋友的同學 整個就有開心到
可惜的是這一次的課程有一點小小的趕
所以Flash Catalyst這個只有出現在CS5和CS5.5這個版本的特殊軟體
就沒有時間講到了ㄚㄚㄚㄚㄚ
因為有同學提出問題!!!
所以 愛吃愛玩的丫頭老我 今兒個 趕快來把教學文寫一寫!!!
同學綿 把Illustrator打開準備前置作業囉
範例動態圖在此!!!
Flash Catalyst 風景 Banner
http://blog.yam.com/mmalthusian/article/30052221
是的 這個Flash Catalyst是個好玩有趣的軟體
雖然只有短短出現一陣子
CS6又被收起來 這可能另有考量
但是我綿還是有CS5可以用阿
在這個軟體大致分為
視覺上的前置作業在 illustrator 或是 photoshop裡製作
另外 動態的設定 則需要開啟Flash Catalyst製作
這一個檔案 我們先將視覺的設定做好!!!
之後在下一篇 丫頭在交大加設定的方式囉!!!

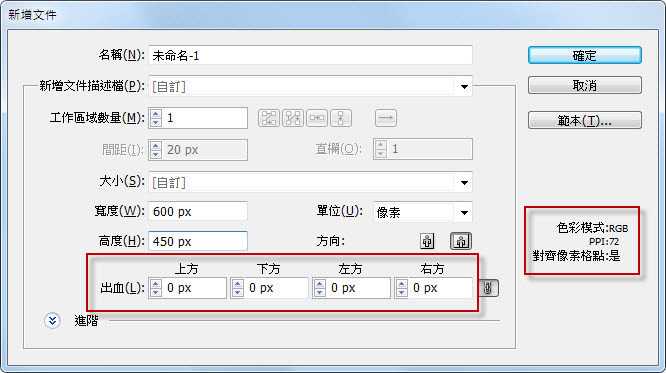
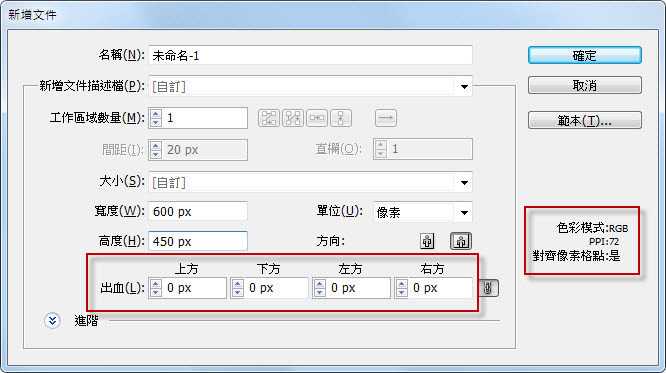
首先 先在illustrator新增一個新的檔案
新增文件描述檔請選擇""網頁""
出血設定為""0"" 色彩模式為RGB(基本上只要設定為網頁模式就匯是rgb)

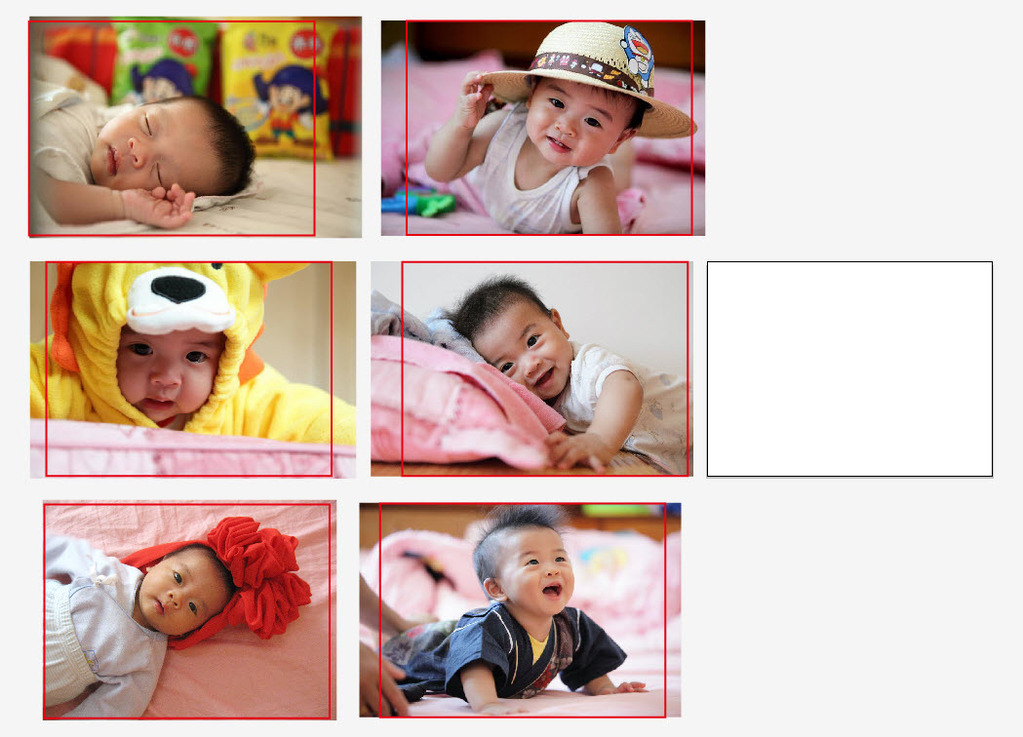
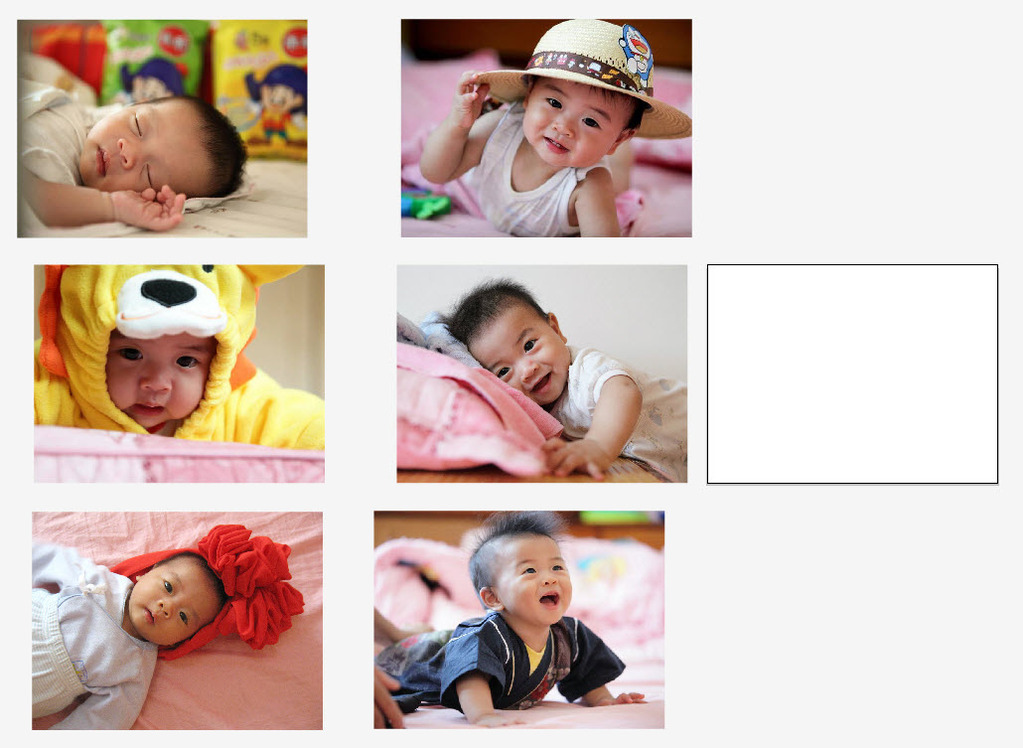
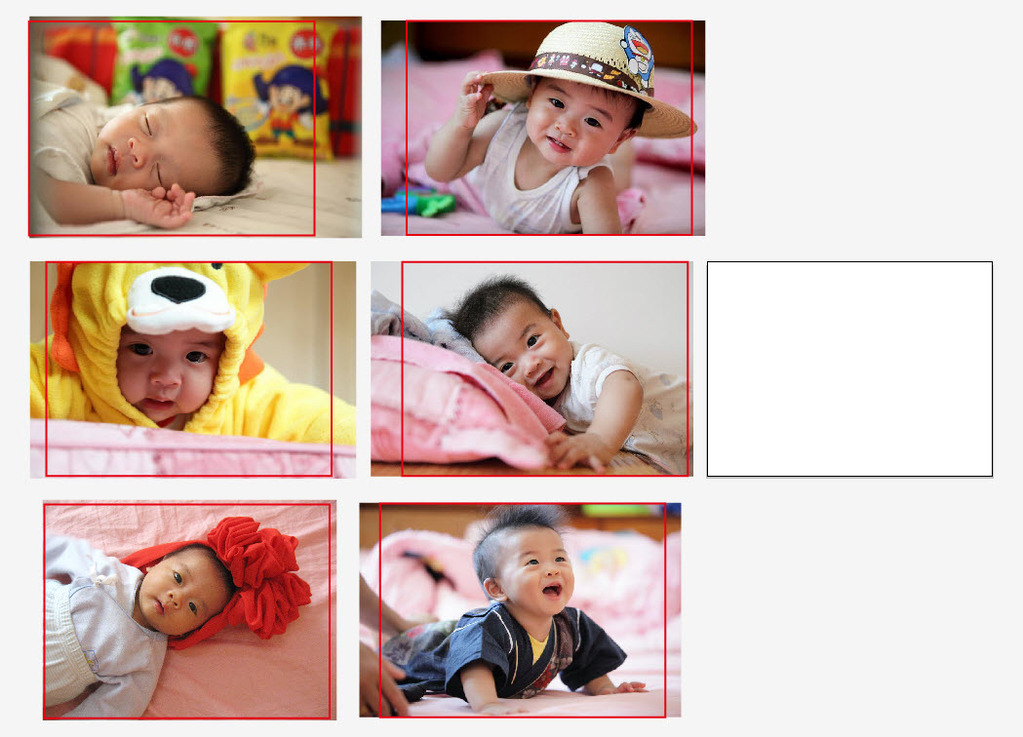
接著將所需要的圖放入illustrator內 並且調整尺寸
接著設定600PX*450PX紅色框框(大小與畫面相同)

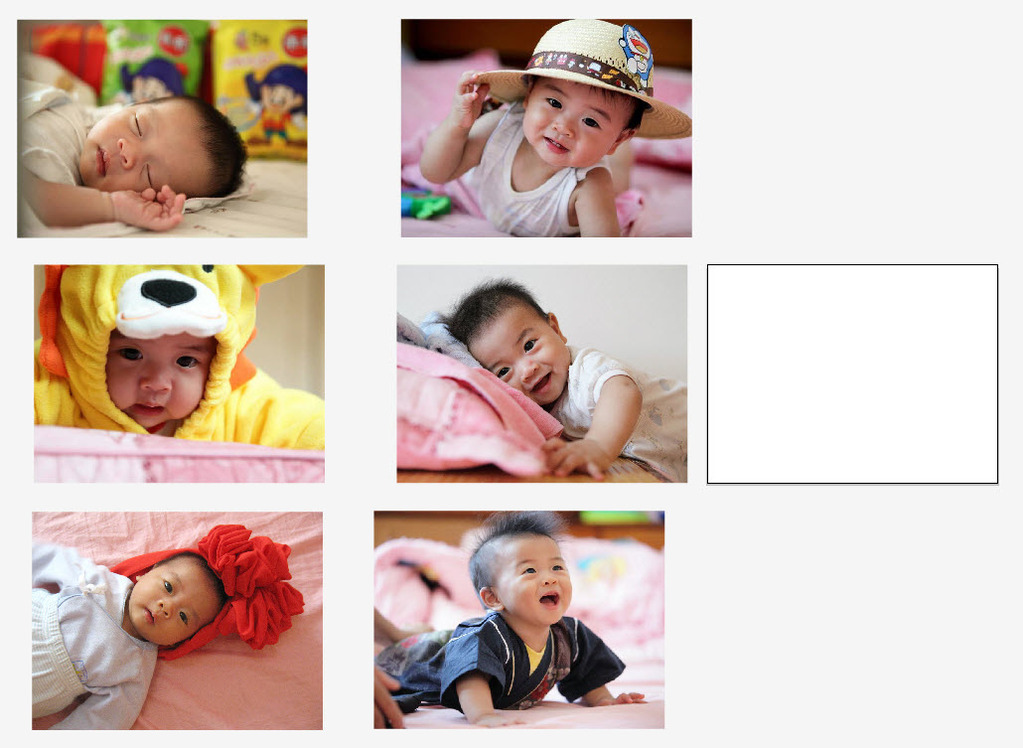
將每一張作好遮色片的設定
遮色片設定的方式(請連結以下網址參閱)
illustrator教學基礎篇--向量遮色片應用
http://blog.yam.com/mmalthusian/article/26490323

將最圖放入畫面中
(此範例為 最左邊圖片在畫面中 就是後面有乖乖的那一張)
其餘的圖片依次對齊
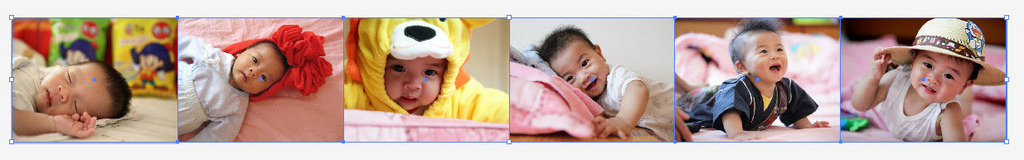
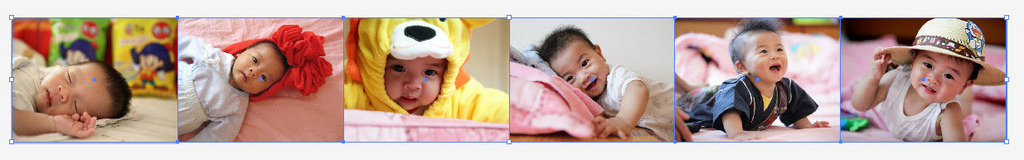
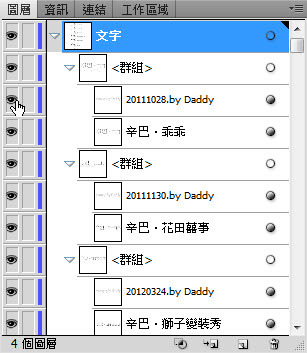
接著將所有的圖選取並組成群組
(這個步驟是重點 重點中的重重點)


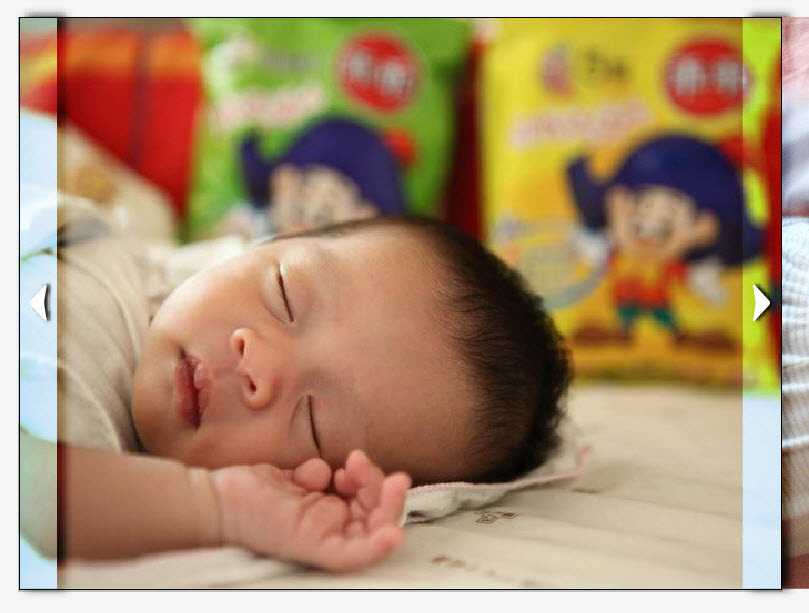
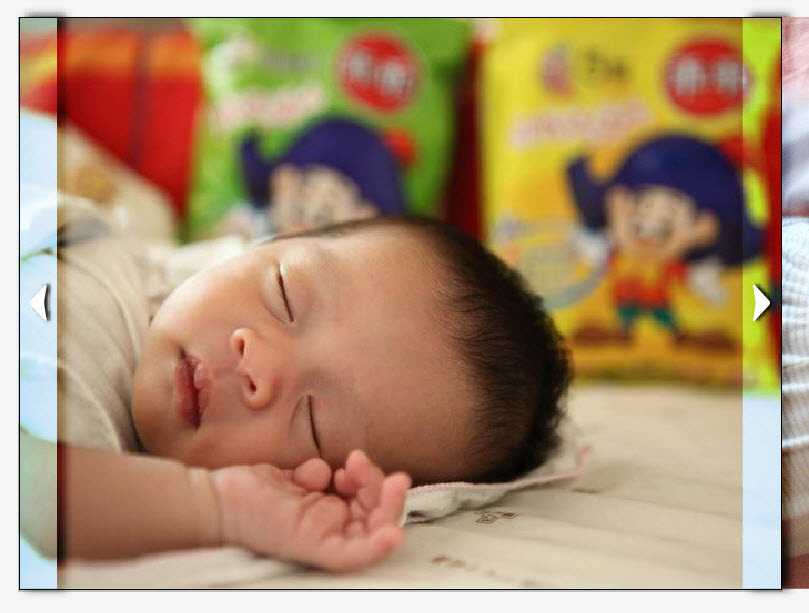
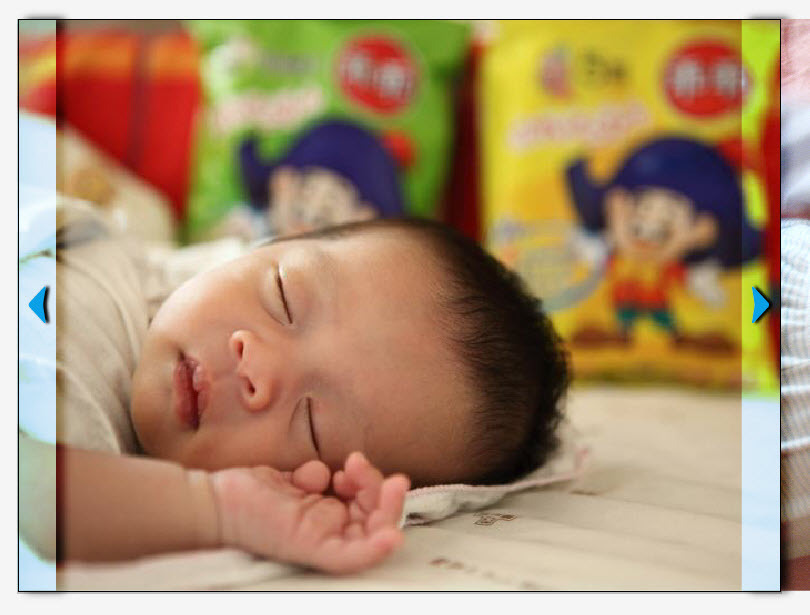
接著 設定左右兩邊的箭頭
這是要設定輪播到下一張用的按鈕
丫頭在畫面中簡單拉個色塊 加上設定一下透明度和混和模式
並且再效果裡面的 效果>風格化>製作陰影
左右兩邊各做一組按鈕
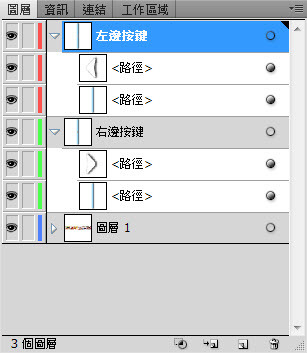
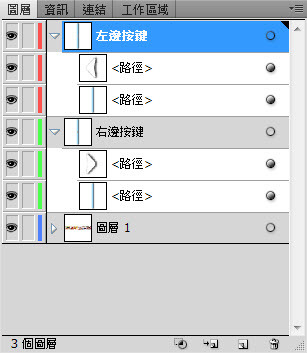
並放置在不同圖層(如上圖右)


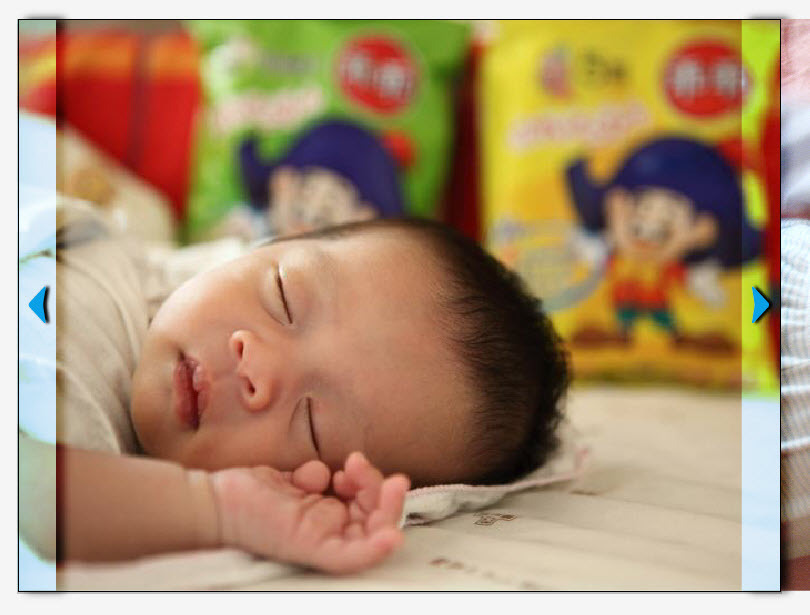
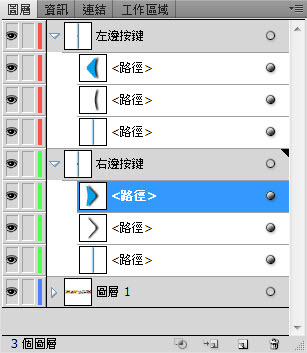
接著在左邊及右邊的按鍵圖層內
將三角形原地多複製一個
並填上不同顏色
(這道Flash Catalyst 有特殊用途 當然不用也可以!!!)

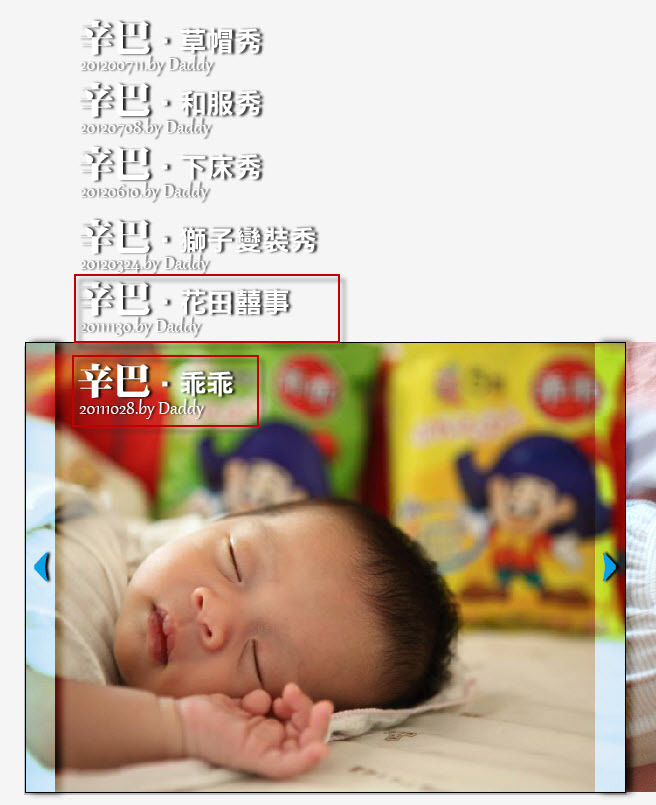
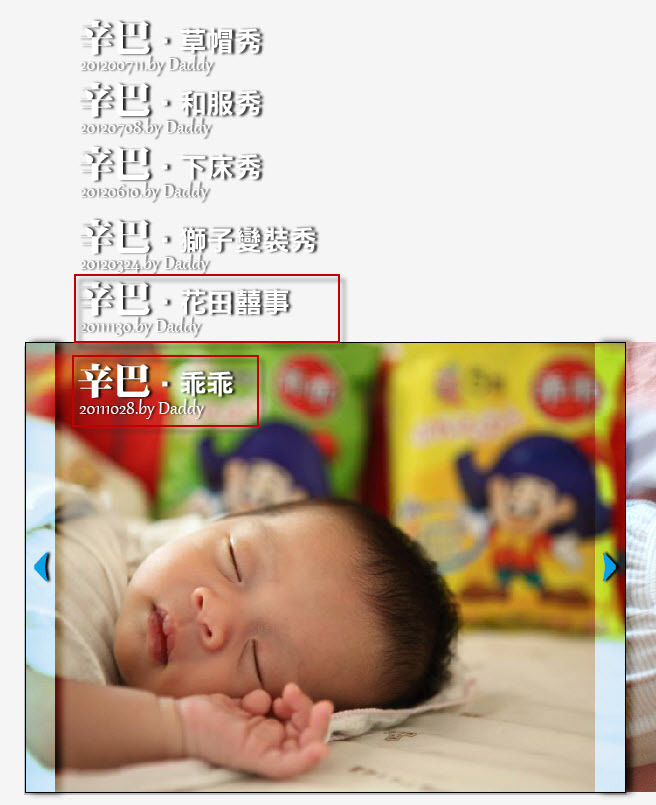
接著 將文字一組一組打出來
以本範例來說
辛巴‧乖乖
20111028 by Daddy
這是兩行文字喔 當然字形.顏色等等可以自己做變化
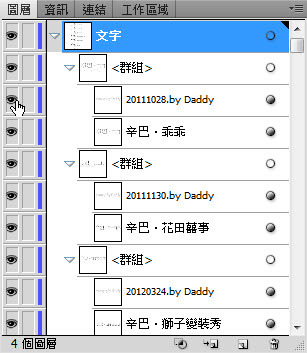
做好後先將文字對齊並暫時做一下群組

做完之後如上 將文字暫時作群組除了比較好編輯之外
也可以適度將文字的層次分出來!!

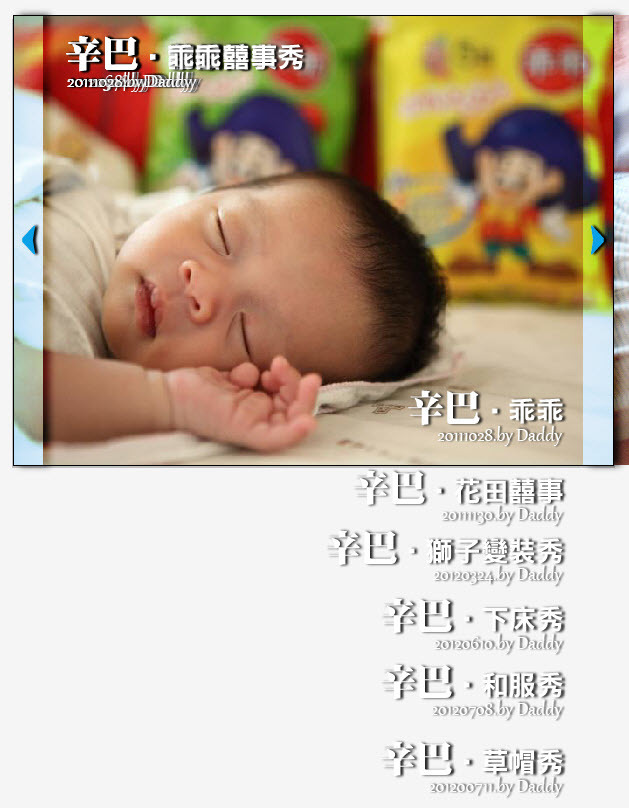
全部都對齊好 並放置在畫面中適合的位置

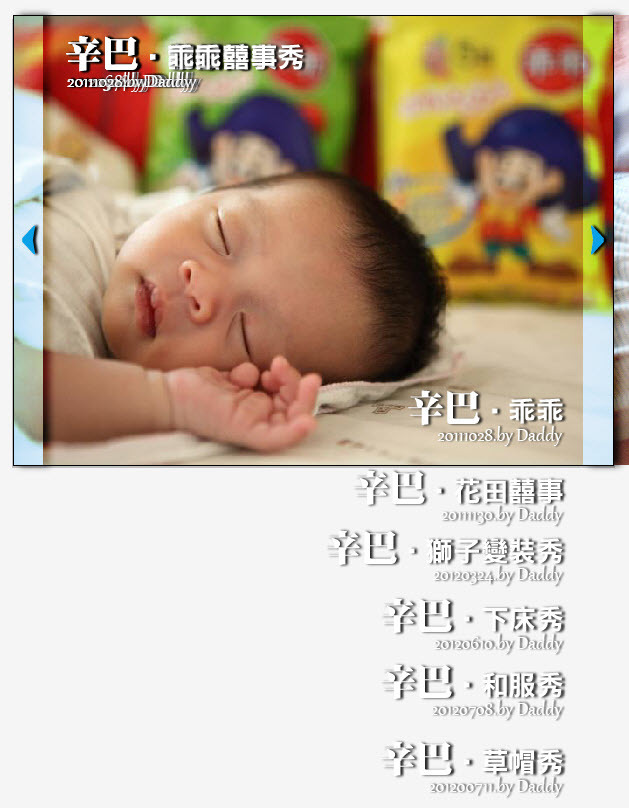
下方的文字與上方一樣
所以可以先拷貝上方的文字來用
只是對齊的方式不同
下方的文字要對齊右邊喔!!!
(視覺上的美感較優!!!)

接著在右上角繪製出單個按鈕
這個按鈕的目的主要是用來點選
假設有4張圖 就劃4個 到時候點到第一個就會連到第一張圖
第二個就會連到第二張圖 以此類推!!!
這裡只要畫一個就好 剩下的到Flash Catalyst裡面另外複製設定即可!!!

最後將上下方的文字解散群組

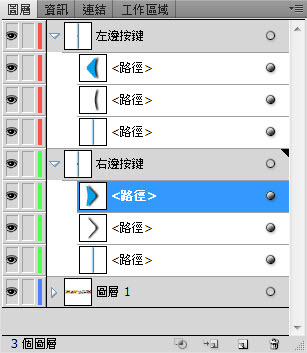
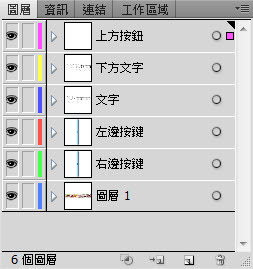
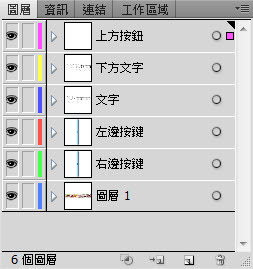
整體的圖層層次如上圖
將所需要的物件放置在所需要的圖層
不但好管理 而且對應到Flash Catalyst時將會非常好處理
依所需要的的圖層放置適合物件
上方按鈕==>單選連結頁面的按鈕(到特定圖片的按鈕)
下層文字==>下層文置放置處
文字==>上層文字放置處
左邊按鍵==>往上一張圖片的按鈕放置處
右邊按鍵==>往下一張圖片的按鈕放置處
圖層1==>群組好的大底圖 第一張必須放置在頁面內
雖然只有短短出現一陣子
CS6又被收起來 這可能另有考量
但是我綿還是有CS5可以用阿
在這個軟體大致分為
視覺上的前置作業在 illustrator 或是 photoshop裡製作
另外 動態的設定 則需要開啟Flash Catalyst製作
這一個檔案 我們先將視覺的設定做好!!!
之後在下一篇 丫頭在交大加設定的方式囉!!!

首先 先在illustrator新增一個新的檔案
新增文件描述檔請選擇""網頁""
出血設定為""0"" 色彩模式為RGB(基本上只要設定為網頁模式就匯是rgb)

接著將所需要的圖放入illustrator內 並且調整尺寸
接著設定600PX*450PX紅色框框(大小與畫面相同)

將每一張作好遮色片的設定
遮色片設定的方式(請連結以下網址參閱)
illustrator教學基礎篇--向量遮色片應用
http://blog.yam.com/mmalthusian/article/26490323

將最圖放入畫面中
(此範例為 最左邊圖片在畫面中 就是後面有乖乖的那一張)
其餘的圖片依次對齊
接著將所有的圖選取並組成群組
(這個步驟是重點 重點中的重重點)


接著 設定左右兩邊的箭頭
這是要設定輪播到下一張用的按鈕
丫頭在畫面中簡單拉個色塊 加上設定一下透明度和混和模式
並且再效果裡面的 效果>風格化>製作陰影
左右兩邊各做一組按鈕
並放置在不同圖層(如上圖右)


接著在左邊及右邊的按鍵圖層內
將三角形原地多複製一個
並填上不同顏色
(這道Flash Catalyst 有特殊用途 當然不用也可以!!!)

接著 將文字一組一組打出來
以本範例來說
辛巴‧乖乖
20111028 by Daddy
這是兩行文字喔 當然字形.顏色等等可以自己做變化
做好後先將文字對齊並暫時做一下群組

做完之後如上 將文字暫時作群組除了比較好編輯之外
也可以適度將文字的層次分出來!!

全部都對齊好 並放置在畫面中適合的位置

下方的文字與上方一樣
所以可以先拷貝上方的文字來用
只是對齊的方式不同
下方的文字要對齊右邊喔!!!
(視覺上的美感較優!!!)

接著在右上角繪製出單個按鈕
這個按鈕的目的主要是用來點選
假設有4張圖 就劃4個 到時候點到第一個就會連到第一張圖
第二個就會連到第二張圖 以此類推!!!
這裡只要畫一個就好 剩下的到Flash Catalyst裡面另外複製設定即可!!!

最後將上下方的文字解散群組

整體的圖層層次如上圖
將所需要的物件放置在所需要的圖層
不但好管理 而且對應到Flash Catalyst時將會非常好處理
依所需要的的圖層放置適合物件
上方按鈕==>單選連結頁面的按鈕(到特定圖片的按鈕)
下層文字==>下層文置放置處
文字==>上層文字放置處
左邊按鍵==>往上一張圖片的按鈕放置處
右邊按鍵==>往下一張圖片的按鈕放置處
圖層1==>群組好的大底圖 第一張必須放置在頁面內
全站熱搜





 留言列表
留言列表

